
ブログにtwitterのタイムラインを入れているのを見かけるけど、それって難しいの?
そんなことないよ。実際にやってみたけど5分くらいでできたよ。

こんにちは。ちゃこ(@Chacodiary)です。
ブログにTwitterのタイムラインを入れているのをよく見かけるので、わたしも実際にやってみました。
とっても簡単だったので紹介しますね。
もくじ
Twitterのパブリッシュサイトにアクセスする
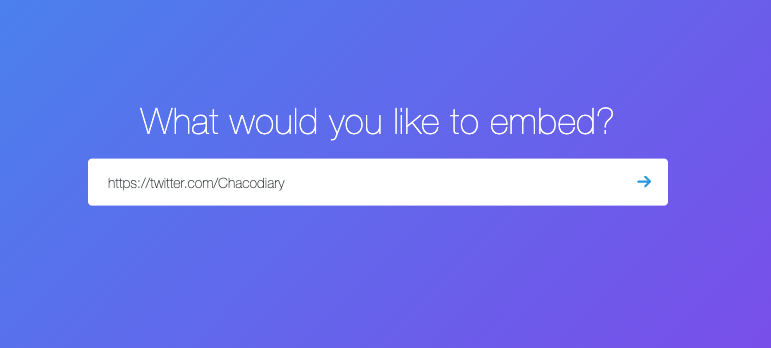
Twitterの「パブリッシュサイト」にアクセスします。
What would you like to embed? (何を埋め込みたいですか?)と聞かれているので、自分のTwitterアカウントURLを入力します。
私の場合は、https://twitter.com/Chacodiary になります。

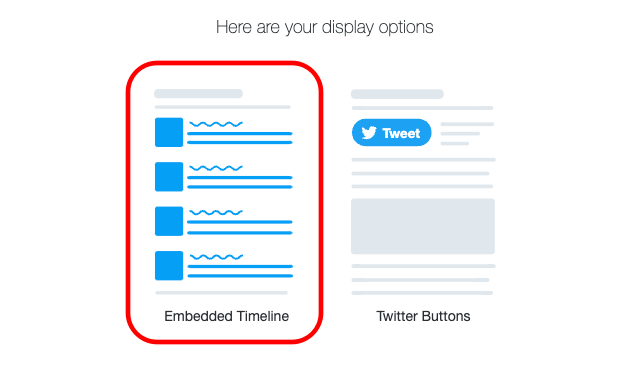
すると下記のように、Here are your display options (表示オプションはこちら)と聞かれるので、左側 Embeddes timeline(タイムラインを埋め込む)を選びます。

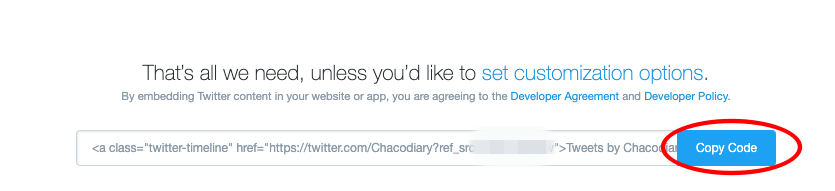
下記のようにコードが表示されるので「Copy Code」をクリックし、コピーします。

ちなみに右側を選ぶと、下記のようにタイムライン無しでTwitterのボタンだけになります。

これで完了なのですが、このままだとタイムラインが非常に長くなりすぎるのでオプションで変更します。
(長いままで問題なければそのままでOK)
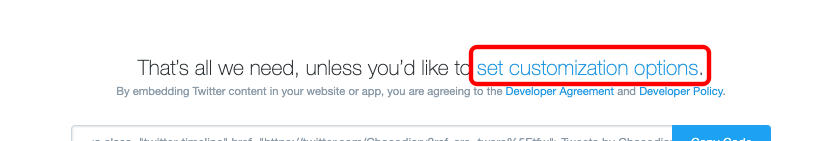
先ほどのコードをコピーするところで「set customization options」をクリックします。

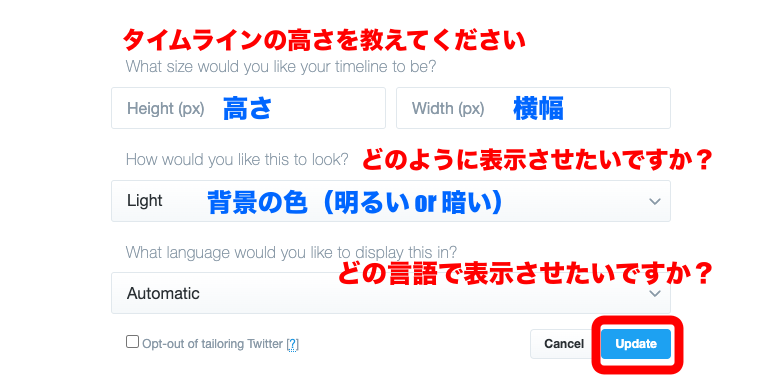
すると下記のように高さや横幅を選ぶことができます。
私は、Height(高さ)を「350」にし、それ以外は変更しませんでした。

変更後、Updateを押し、Copy Codeを押すと変更した高さに変更できます。
次はWordPress側の操作です。
WordPressのウィジェットを開く
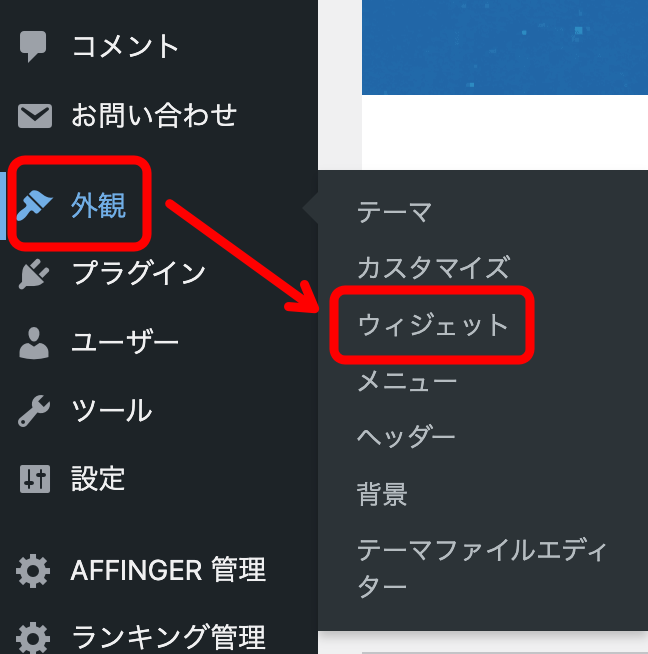
WordPressのダッシュボードから「外観」→「ウィジェット」を選びます。

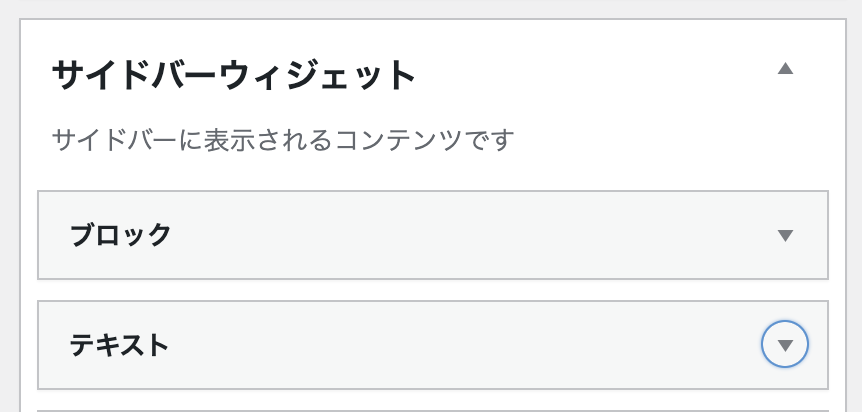
ウィジェットを開いたら、「サイドバーウィジェット」を開きます。
ワードプレスのテーマによって表示が変わるかもしれませんが、
私の場合は、「サイドバーウィジェット」に埋め込みました。

ウィジェットの左側から「テキスト」をドラッグさせ「サイドバーウィジェット」へ移動させます。

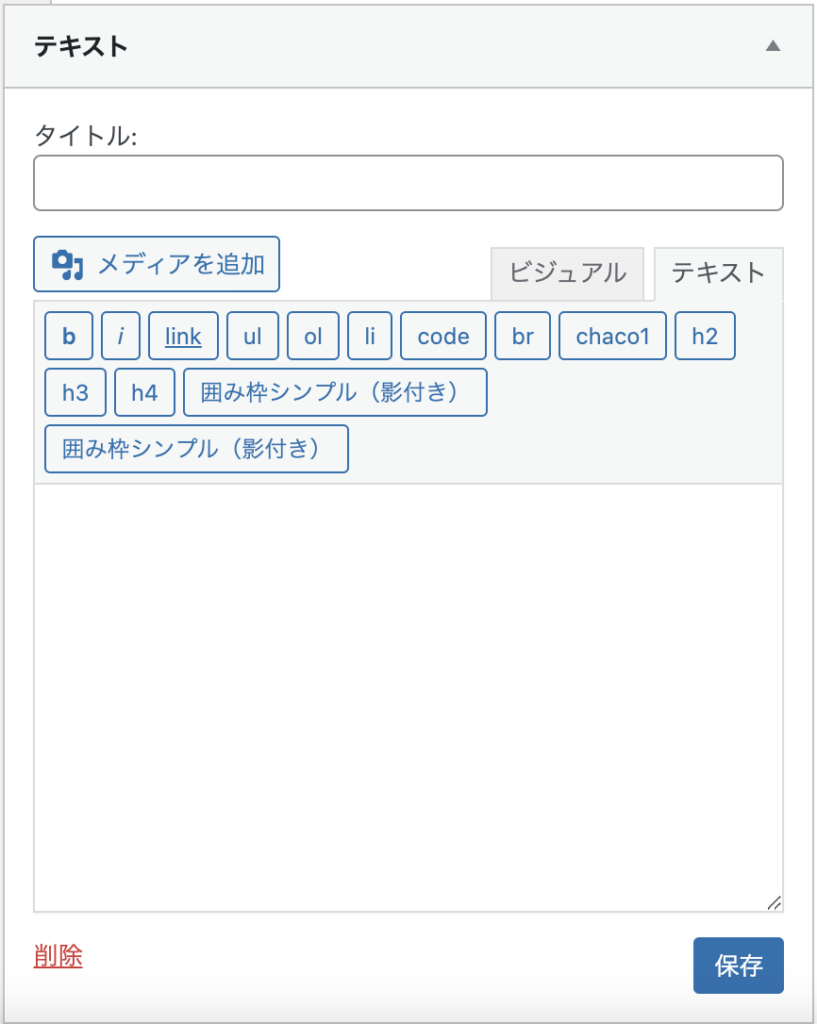
そして、テキストの中に先ほどのコードを、コピペして保存したら完了です。

これでサイドバーに埋め込むことができました。

スマホでもきちんとタイムラインが埋め込まれていました。↓

今回は「ブログにTwitterのタイムラインを埋め込む方法」の紹介でした。

お役に立てれば嬉しいです^^